Getting The Javascript Crud App To Work
Wiki Article
Javascript Crud App - The Facts
Table of ContentsNot known Facts About Javascript Crud AppThe 5-Minute Rule for Javascript Crud AppThe Facts About Javascript Crud App RevealedHow Javascript Crud App can Save You Time, Stress, and Money.
To create, handle and store the data associated to the time tracking application, we will certainly utilize Flatlogic Generator schema editor. Flatlogic generator permits you to produce material kinds for the entities in your application.By clicking the prefabricated tab, you will see in front of you all the columns created in the table with its residential or commercial properties. In our excellent time tracking application, the entity remains default we will certainly not add new columns to it. Working with tables, you have 2 options add a brand-new table or erase it.
As discussed over, our application must have as well as tables. After clicking the switch, a new table will be added as well as you will be motivated to select a name for this table - Javascript Crud App.
In our instance, we need to add two as well as tables. In order to create a column, click the table in which you intend to create a column and afterwards click the "button. When you click the column, you can edit it. home window with the following parameters will open on the right side (see the screenshot): right here you specify the name of the column that you will certainly see in your data source.
The Ultimate Guide To Javascript Crud App
title of the column that you will see in your real-time application. Right here you can use uppercase and also any type of names, as this does not influence the generation and operation of the application. in this food selection you can choose the data type of the column. The list below types are used to pick from: String when you select this kind, you have an unique Multiline choice that adds several lines; Int; Decimal; Day; Boolean when selecting this type, you require to set the value to Real or False; Pictures; Datetime.By clicking the job name, you will certainly be taken to the setups web page with additional info about the project, where you can familiarize on your own with the adhering to functions. After you click job name you will certainly be required to the overview of the job web page, where you will see info concerning the project, in addition to the various features you can put on it.
To do this, click the Download and install switch and also get a membership to one of the paid strategies (which can be canceled at any type of time). Before downloading the code, you can also watch the online demonstration of your job. To do this, click the Deploy switch on the introduction tab opposite the Live URL line.
The 7-Second Trick For Javascript Crud App

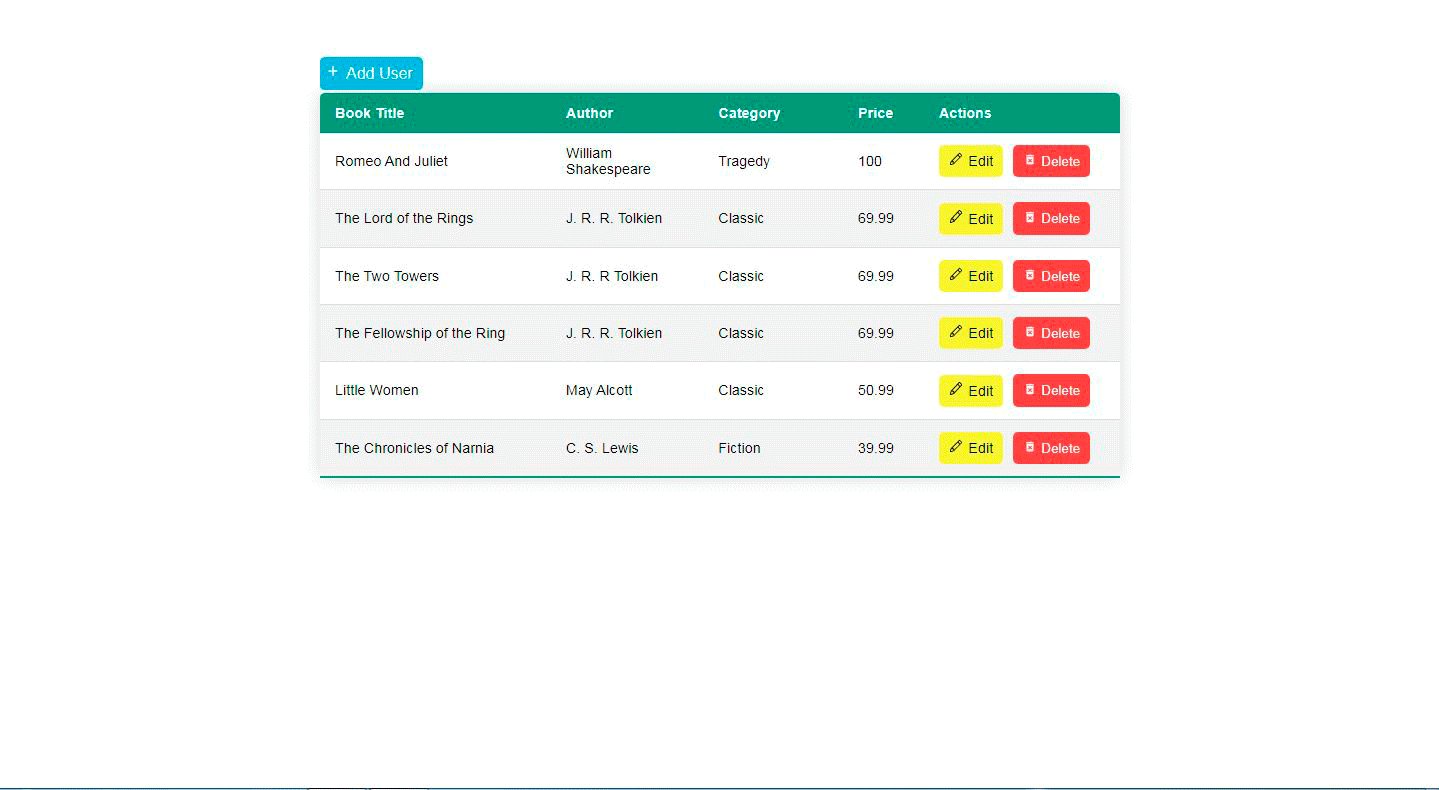
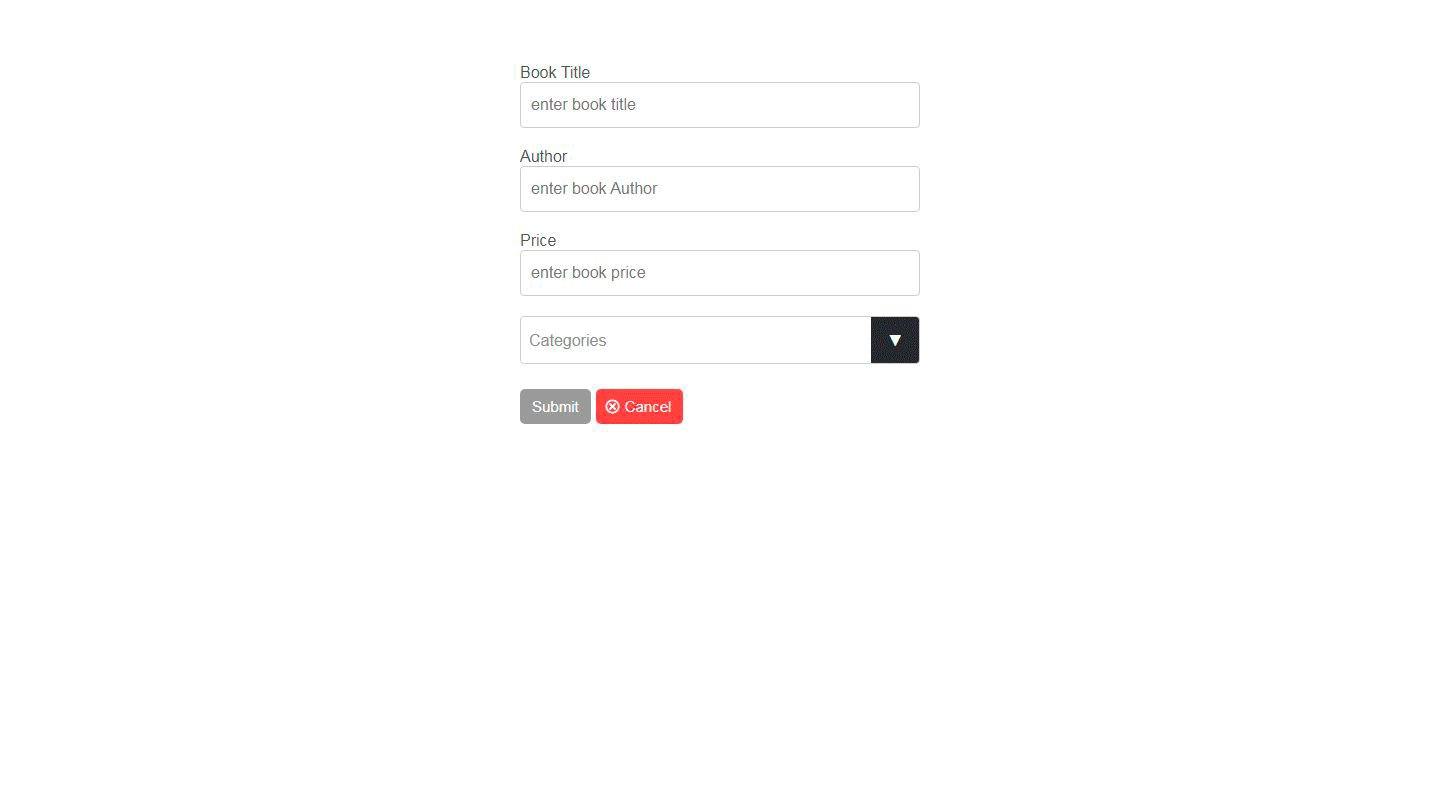
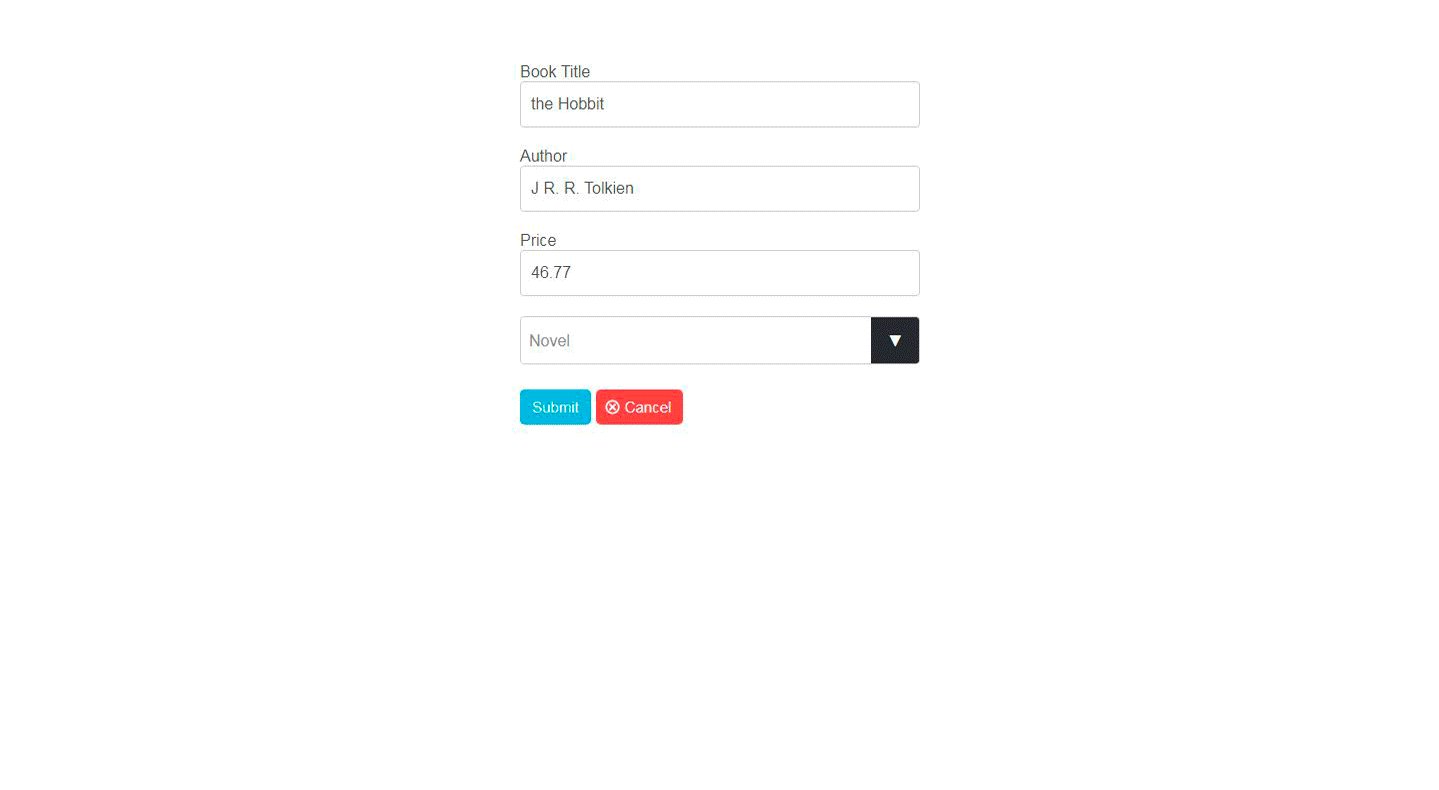
Currently let's pay some focus to each of the CRUD operations. "Create" operation includes brand-new records to the table and the data source it's related to. The areas where the records will certainly be kept can be specified in the command. Conversely, if the areas and also columns are unspecified, the data source's internal systems will certainly govern that.
One of them is the Multirow Insert. It lets us produce several access with a solitary declaration. The distinction in running speed for a solitary entrance is negligible however may grow substantial when your web server needs to refine countless entries. Copying rows from various other tables combines Create/Insert operation with Read/Select.
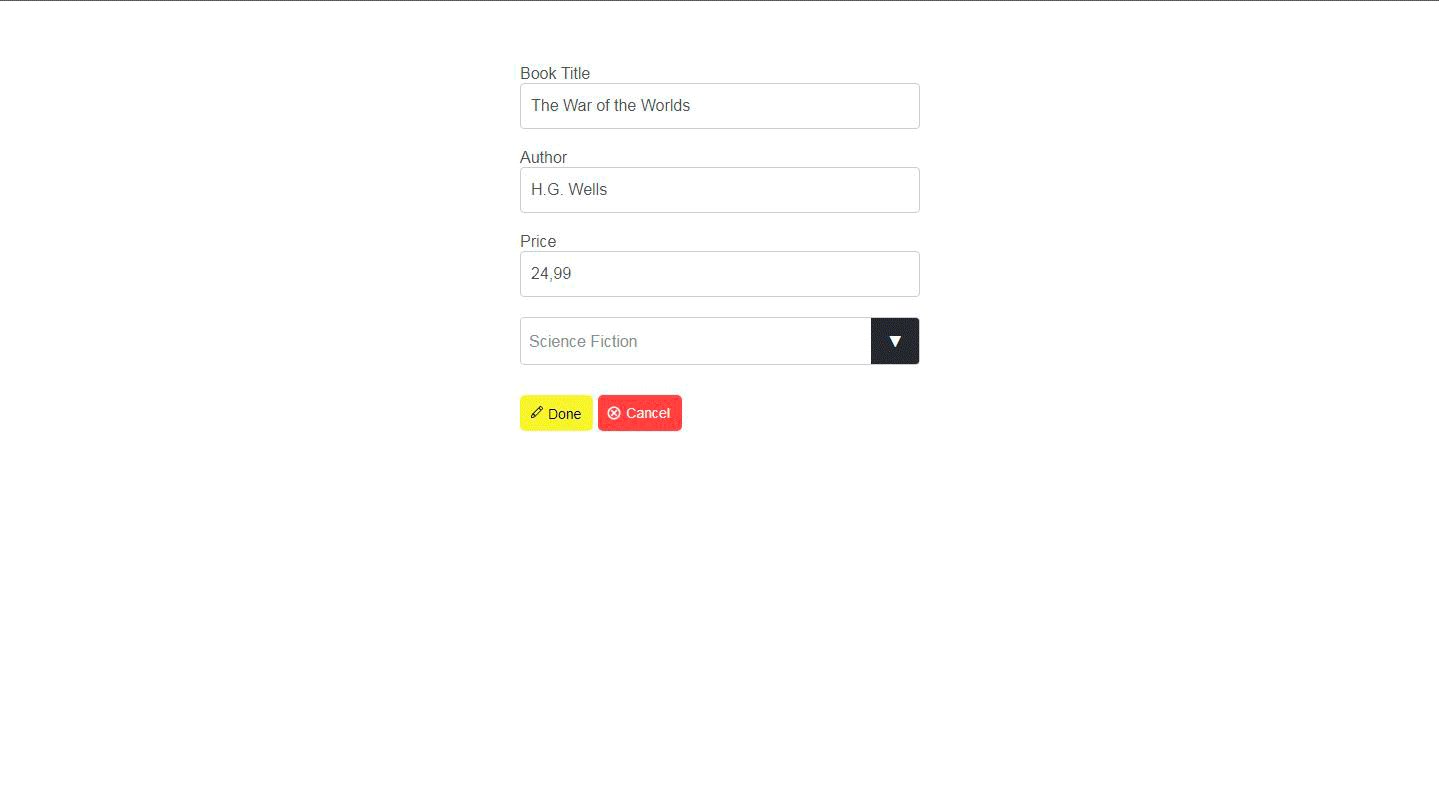
Read or Select procedure is often credited as the most preferred of Waste operations. This operation Removes information from one or even more fields within the database.
Not known Facts About Javascript Crud App
The two continuing to be declarations are understood under the very same names both within the Waste idea and also in SQL. Database areas can as well as virtually constantly will certainly have internal restraints on the information saved.
In this article, we found out about the principle of CRUD, discussed how to apply CRUD procedures to web development, and also put it in a REST context. We additionally took a look at 2 ways to create a fundamental waste application, the standard means and also the faster way with the Flatlogic Generator. If you see any kind of errors in the write-up or intend to supplement it please call me.
Something failed. Javascript Crud App. Wait a moment as well as attempt once more Attempt again.
Report this wiki page